Form태그?
- Spring에서는 <form:태그명> 형태로 되어있는 커스텀 태그를 제공
- Form 커스텀 태그를 활용하면 Model 객체에 들어있는 값을 form 요소에 주입
- 회원정보 수정 등, 정보수정 페이지를 구성할 때 사용하면 좋음
Form Tag의 요소들
| Form Tag | Description |
| form:form | 모든 폼 태그 요소들을 포함하는 parent 태그 |
| form:input | text field를 생성하기 위한 태그 |
| form:radiobutton | radio button을 생성하기 위한 태그 |
| form:checkbox | checkbox를 생성하기 위한 태그 |
| form:password | password input field를 생성하기 위한 태그 |
| form:select | 드롭다운 리스트를 생성하기 위한 태그 |
| form:textarea | 멀티라인(여러 줄 삽입) text field를 생성하기 위한 태그 |
| form:hidden | 히든 input field를 생성하기 위한 태그 |
사용방법
- 태그 추가 (uri=한다음에 컨트롤+시프트 눌러서 가장 아래 링크로 클릭)
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
- <form:form modelAttribute="userDataBean" action='result'> 사용할 데이터가 저장되어있는 Bean지정
Form태그를 사용하지 않은 예제
1) index.jsp 생성하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href='test1'>test1</a>
</body>
</html>2) test1.jsp 생성하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>test1</h1>
<form action="result" method="post">
이름 : <input type='text' name='user_name'/><br/>
아이디 : <input type='text' name='user_id' /><br/>
비밀번호 : <input type='password' name='user_pw'/><br/>
우편번호 : <input type='text' name='user_postcode'/><br/>
주소1 : <input type='text' name='user_address1'/><br/>
주소2 : <input type='text' name='user_address2'/><br/>
<button type='submit'>확인</button>
</form>
</body>
</html>3) 커맨드 객체 생성하기 (UserDataBean)
public class UserDataBean {
private String user_name;
private String user_id;
private String user_pw;
private String user_postcode;
private String user_address1;
private String user_address2;
public String getUser_name() {
return user_name;
}
public void setUser_name(String user_name) {
this.user_name = user_name;
}
public String getUser_id() {
return user_id;
}
public void setUser_id(String user_id) {
this.user_id = user_id;
}
public String getUser_pw() {
return user_pw;
}
public void setUser_pw(String user_pw) {
this.user_pw = user_pw;
}
public String getUser_postcode() {
return user_postcode;
}
public void setUser_postcode(String user_postcode) {
this.user_postcode = user_postcode;
}
public String getUser_address1() {
return user_address1;
}
public void setUser_address1(String user_address1) {
this.user_address1 = user_address1;
}
public String getUser_address2() {
return user_address2;
}
public void setUser_address2(String user_address2) {
this.user_address2 = user_address2;
}
}4) TestController 생성하기
@Controller
public class TestController {
@GetMapping("/test1")
public String test1(UserDataBean bean) {
bean.setUser_name("홍길동");
bean.setUser_id("abcd");
bean.setUser_pw("1234");
bean.setUser_postcode("12345");
bean.setUser_address1("주소1번입니다");
bean.setUser_address2("주소 2번입니다");
return "test1";
}
}5) test1.jsp에서 주입되는지 확인
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>test1</h1>
<form action="result" method="post">
이름 : <input type='text' name='user_name' value="${requestScope.userDataBean.user_name }"/><br/>
아이디 : <input type='text' name='user_id' value='${requestScope.userDataBean.user_id }'/><br/>
비밀번호 : <input type='password' name='user_pw' value='${requestScope.userDataBean.user_pw }'/><br/>
우편번호 : <input type='text' name='user_postcode' value='${requestScope.userDataBean.user_postcode }'/><br/>
주소1 : <input type='text' name='user_address1' value='${requestScope.userDataBean.user_address1 }'/><br/>
주소2 : <input type='text' name='user_address2' value='${requestScope.userDataBean.user_address2 }'/><br/>
<button type='submit'>확인</button>
</form>
</body>
</html>Form태그 사용 예제
1) index.jsp 생성하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href='test2'>test2</a>
</body>
</html>2) TestController 생성하기
@Controller
public class TestController {
@GetMapping("/test2")
public String test2(UserDataBean bean) {
bean.setUser_name("홍길동");
bean.setUser_id("abcd");
bean.setUser_pw("1234");
bean.setUser_postcode("12345");
bean.setUser_address1("주소1번입니다");
bean.setUser_address2("주소 2번입니다");
return "test2";
}
}3) test2.jsp 생성하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>test2</h1>
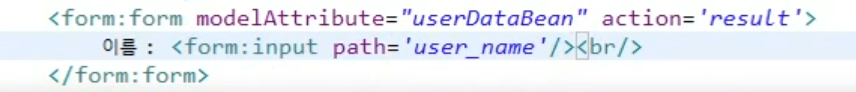
<form:form modelAttribute="userDataBean" action='result'>
이름 : <form:input path='user_name'/><br/>
아이디 : <form:input path='user_id'/><br/>
비밀번호 : <form:password path='user_pw' showPassword="true"/><br/>
우편번호 : <form:input path='user_postcode'/><br/>
주소1 : <form:input path='user_address1'/><br/>
주소2 : <form:input path='user_address2'/><br/>
<button type='submit'>확인</button>
</form:form>
</body>
</html>- action : 별도로 지정하지 않으면 현재 페이지의 주소로 지정됨
- showPassword = "true"로 지정 시, 패스워드가 보이게 된다! 기본적으로는 안보임
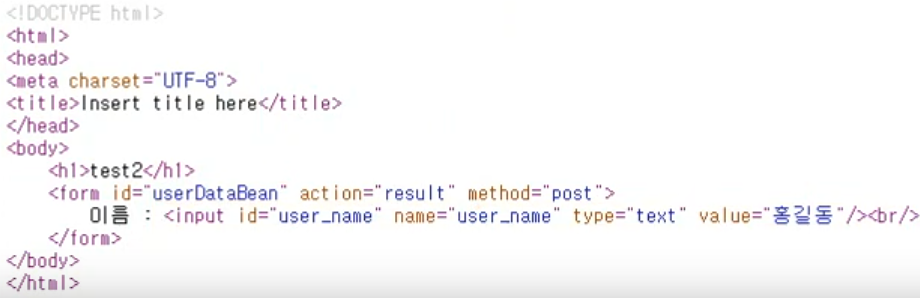
실행결과!!

위의 코드를 실행했을 때 페이지 소스보기(F12) 선택 시 아래와 같이 나오는 것을 알 수 있다.

Form Tag의 path에 정의해 놓은 'user_name'이 Input Tag의 id와 name으로 자동 세팅
userDataBean 객체 내의 'user_name' 프로퍼티를 찾아 Input Tag의 value 값이 세팅된다.
이 전 포스팅과 마찬가지로, 클래스 네임으로 자동으로 지정되는 이름(userDataBean)을 사용하지 않고 싶을 때는
@ModelAttribute를 생략하지 않고 원하는 이름을 적어준다.
@GetMapping("/test3")
public String test3(@ModelAttribute("testBean") UserDataBean bean) {
bean.setUser_name("홍길동");
bean.setUser_id("abcd");
bean.setUser_pw("1234");
bean.setUser_postcode("12345");
bean.setUser_address1("주소1번입니다");
bean.setUser_address2("주소 2번입니다");
return "test3";
}@ModelAttribute("원하는이름") UserDataBean bean 적용 시, jsp를 아래와 같이 쓸 수 있다.
<form:form modelAttribute="원하는이름" action='result'>
이름 : <form:input path='user_name'/><br/>
아이디 : <form:input path='user_id'/><br/>
비밀번호 : <form:password path='user_pw' showPassword="true"/><br/>
우편번호 : <form:input path='user_postcode'/><br/>
주소1 : <form:input path='user_address1'/><br/>
주소2 : <form:input path='user_address2'/><br/>
<button type='submit'>확인</button>
</form:form>커맨드 객체를 사용하지 않고, Model을 사용한 예제
1) index.jsp 생성하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href='test2'>test2</a>
</body>
</html>2) TestController 생성하기
@Controller
public class TestController {
@GetMapping("/test4")
public String test4(Model model) {
UserDataBean bean = new UserDataBean();
bean.setUser_name("홍길동");
bean.setUser_id("abcd");
bean.setUser_pw("1234");
bean.setUser_postcode("12345");
bean.setUser_address1("주소1번입니다");
bean.setUser_address2("주소 2번입니다");
model.addAttribute("test_user2", bean);
return "test4";
}
}3) test4.jsp 생성하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>test4</h1>
<form:form modelAttribute="test_user2" action='result'>
이름 : <form:input path='user_name'/><br/>
아이디 : <form:input path='user_id'/><br/>
비밀번호 : <form:password path='user_pw' showPassword="true"/><br/>
우편번호 : <form:input path='user_postcode'/><br/>
주소1 : <form:input path='user_address1'/><br/>
주소2 : <form:input path='user_address2'/><br/>
<button type='submit'>확인</button>
</form:form>
</body>
</html>'SPRING' 카테고리의 다른 글
| [SPRING] FORM TAG 요소 - 2 (0) | 2021.07.23 |
|---|---|
| [SPRING] FORM TAG 요소 - 1 (0) | 2021.07.21 |
| [SPRING] 커맨드 객체 (0) | 2021.07.20 |
| [SPRING] View Resolver 뷰리졸버 (0) | 2021.07.19 |
| [SPRING] 객체로 파라미터 주입 받기 (0) | 2021.07.19 |


댓글