HTTP(HYPERTEXT TRANSFER PROTOCOL)
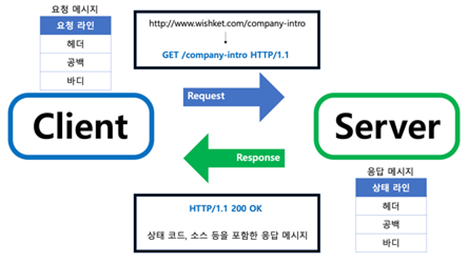
웹 상에서 클라이언트와 서버가 서로 정보를 주고받을 수 있도록 하는 규약입니다. 우선 클라이언트는 서버에 정보(데이터) 전송을 요청(Request)할 수 있는 클라이언트 소프트웨어(크롬, IE, 사파리 등 웹 브라우저가 대표적이죠)가 설치된 컴퓨터(스마트폰 등을 포괄하는, 연산하는 기계의 개념)를 의미합니다. 클라이언트는 URL(Uniform Resource Locator)로 된 HTTP를 통해 서버에게 정보 송신을 요청합니다. 우리가 평소 쓰는 URL 구조를 구분해 살피면 각각은 아래와 같은 의미를 가집니다.
URL의 예: http://www.wishket.com/company-intro
1. http://: 자원에 접근하기 위한 http 프로토콜
2. www.wishket.com: 서버의 위치
3. company-intro: 서버에서 컴퓨터가 요청한 자원의 위치
클라이언트가 이렇게 정보 송신을 요청하면 서버는 대응합니다. 서버는 응답하는(Response) 소프트웨어(아파치, nginx, IIS 등이 유명하죠)가 설치된 컴퓨터를 의미합니다. 서버는 클라이언트의 요청을 해석하고 클라이언트의 요청 및 서버 관리자가 설정한 알고리즘에 준하는 정보를 클라이언트에게 송신합니다.

위의 내용을 정리하면 HTTP를 통해 이런 일이 이루어집니다.
1. 클라이언트가 보고 싶은 정보를 서버에게 HTTP를 통해 요청.
2. 서버는 알맞은 응답 메시지 및 정보를 클라이언트에게 전달.
3. 응답 메시지 및 정보 중 HTTP바디(이걸 설명하자니 내용이 또 길어서… ‘실제로 필요한 정보’ 정도가 적당하겠습니다. 추후 따로 해설해드릴게요.) 내용이 클라이언트가 설정한 클라이언트의 용처에 도달한다.

403, 404, 500 에러?
HTTP를 통한 클라이언트와 서버의 송수신과정, 그러니까 웹서핑 과정 중 숫자가 적힌 에러 화면이 나오는 순간을 경험해보신 적이 있을 겁니다. 이 숫자들은 오류 상황에 맞춰 ‘이 오류가 어떤 조건에 의해 발생한 오류다.’ 라는 걸 클라이언트에게 구분하여 알려주는 것을 목적합니다. 4로 시작하는 경우는 클라이언트의 오류를, 5로 시작하는 경우는 서버 오류를 의미하며, 그 중 몇의 의미는 아래와 같습니다.
1. 403: 서버가 요청을 거부하는 경우입니다. 사용자가 필요한 권한을 갖고 있지 않을 때 발생합니다.
2. 404: Not Found. 클라이언트가 HTTP를 통해 송신 요청한 정보를 서버가 가지고 있지 않을 때 등장합니다. URL 중 서버까진 맞았는데 그 다음이 틀렸을 때 이 것이 나오죠. 서버가 보유하지 않은 정보 자원임을 의미합니다.
3. 500: 서버 오류. 서버에 뭔가 오류가 있어 요청을 지금 수행할 수 없는 경우 나옵니다.
그렇다면 HTTPS는 무엇인가?
HTTPS(HyperText Transfer Protocol over Secure Socket Layer)는 HTTP를 보완하는 수단입니다. HTTP는 암호화되지 않았기 때문에 도난이나 변조, 도청이 가능합니다. HTTPS는 HTTP의 일반 텍스트(text)에 SSL이나 TLS프로토콜을 씌워 통해 데이터를 암호화하는 기법이며, 로그인이나 결제화면에서 주로 쓰입니다. HTTPS를 사용하는 경우 URL에서 http://가 아닌 https://를 사용합니다.
HTTPS의 암호화의 전송을 이해하는데 필요한 개념들
1. 암호화: 어떤 정보를 암호화된 정보로 바꾸는 것이며,
2. 복호화: 암호화된 정보를 다시 원래 정보로 바꾸는 것입니다.
3. 키: 암호화, 복호화할 때 쓰는 비밀번호이며,
4. HTTPS는 공통 키 방식과 비대칭 키 방식을 같이 사용합니다.
공통 키 방식: 암호화할 때와 복호화할 때 같은 키를 사용하는 방식입니다.
1. 장점: 단순한 구조로 CPU를 적게 쓰고 빠르다.
2. 단점: 공통 키를 빼앗기면 복호화를 할 수 있으므로 보안에 취약하다는 단점이 있다.
비대칭 키 방식: 암호화할 때와 복호화할 때 다른 키를 사용하는 비대칭 방식입니다.
1. 클라이언트는 공통 키를, 서버는 인증서와 공개 키를 제공하며 클라이언트는 서버가 제공한 공개 키를 통해 공통 키를 암호화하여 서버에게 전송합니다. 서버는 수신한 HTTPS의 인증서와 공개 키 일치를 바탕으로 공통 키를 복호해 요청에 대응합니다.
2. 장점: 키 전송과정 중 빼앗겨도(해킹 당해도) 빼앗은 자(해커)가 해독을 할 수 없으니 공통 키 방식보다 보다 안전합니다.
3. 단점: 공통 키 방식보다 느리고 리소스 소비가 큽니다.
그럼 HTTPS가 둘을 같이 쓴다는 건 뭔 말인가요?
1. 비대칭 키 방식이 가진 이점은 이어가되 전송 소요시간 및 리소스 부담은 줄이는 방식입니다.
2. HTTPS를 통한 통신이 시작될 때, 서버는 서버가 제공한 공개 키와 증명서에 부합하는 요청을 클라이언트가 보냈는지를 확인합니다. 클라이언트가 공통 키를 서버가 제공한 공개 키로 암호화해 서버에게 보낸 첫 번째 요청을 복호화하는 과정을 핸드쉐이크(handshake)라고 부르는데, 이 과정이 끝나면 실제 요청과 정보를 교환하는 과정이 이어집니다.
3. 서버가 제공하는 비대칭 키(=공개 키)를 써 클라이언트는 서버에게 보낼 공통 키를 암호화합니다.
4. 서버는 클라이언트가 보낸 암호화된 요청을 비대칭 키로 복호화합니다.
5. 결과적으로 클라이언트와 서버는 서버가 제공한 비대칭 키를 통해 암호화된 공통 키로 통신합니다.
출처 : http://blog.wishket.com/http-%ea%b7%b8%eb%a6%ac%ea%b3%a0-https%ec%9d%98-%ec%9d%b4%ed%95%b4/
'헷갈리는 것들 공부' 카테고리의 다른 글
| JWT(Json Web Token) 그게 대체 뭔데? (0) | 2021.11.16 |
|---|---|
| GET과 POST의 차이 (0) | 2021.10.15 |
| [jQuery] attr()과 prop()의 차이점은 무엇일까? (0) | 2021.09.01 |
| JSON value 뽑아내기, console로 찍어보기 (0) | 2021.08.27 |
| Ajax로 서버와 비동기 통신하기 (0) | 2021.08.20 |


댓글